マジックスクエアを考える

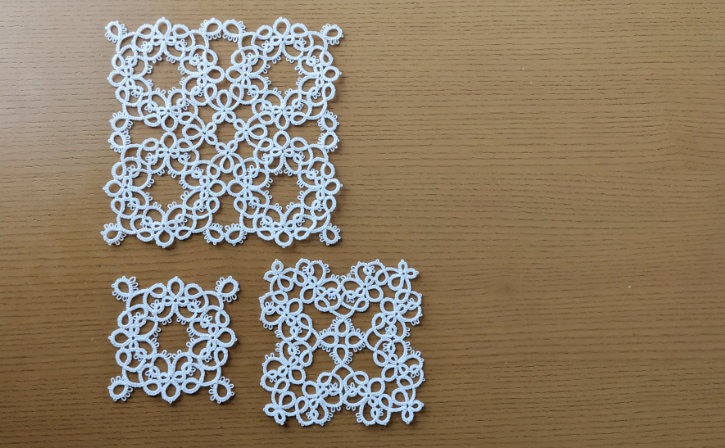
オリジナル魔方陣、各基本モチーフとその1の2x2が出来上がりました。 その2の魔方陣を作る前に、ちょっと作りたいものがありまして。
以前初めて魔方陣を作った際に、かなり煩雑化した「その2」の4x4を作るにあたって、自分用にロードマップのようなものを作りました。

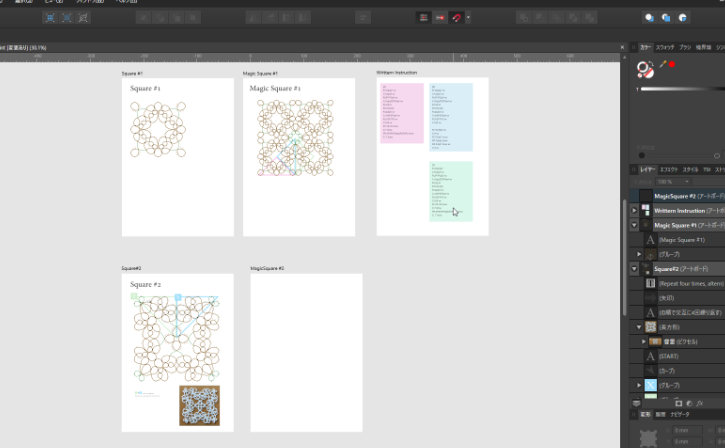
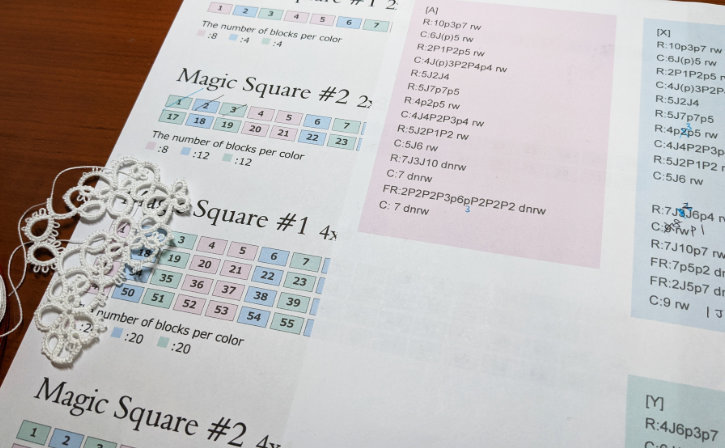
こんなの。編み図を3パターンに分類して、進み順を色分けした数字で示したものです。 これは大層私に合っていまして。深夜に起きて5分でシャトルを持つような状態の寝ぼけた頭でも、今自分がどこにいるのか、どちらに曲がればいいか考えずに済んで重宝したのでした。 これは画像の上のように進む順を描いてから手作業で作ったんですが、これをもうちょっと突き詰めたいなと。
思うだけで放置状態だったんですがこの間ふと、意外と簡単なロジックで組めるかもしれないなーと。 2x2~16x16に渡すパラメータだけで簡単に切り替えられて「その2」の進み順も表示できるようなのを。 魔方陣は反時計回りに回るモチーフの、「スクエアの中心」に接する部分を反対方向に回るパターンに置き換えることで成立するんですが、この「中心」を割り出す処理の流れが割とすっきりしたループで組めたので、アップしたのが前回の記事でした。 本当は、CSSをいじって印刷時に進み順のマップのみを表示して16x16でも1ページ内に納めたかったんですが、ブログのテンプレートの関係上うまくいかず。 印刷前提で使いたいものなので表示したものをPDFに編集しなおして配布することにしました。
こんなの必要なの私くらいかもしれないですが、これのキモは"色別ブロックの総数"で、糸長計算機と合わせることで「この1玉で編み切れるか」や残りのブロックから簡単に必要糸長が割り出せたら良いなあと。
 編み図の編集作業も進めていて。途中で「その2」の魔方陣の現物ないと駄目じゃないかと思って2x2を編み始めました。
ちなみにこのソフト(Affinity Designer)、今半額セールやってて約3000円です。オススメ。
編み図の編集作業も進めていて。途中で「その2」の魔方陣の現物ないと駄目じゃないかと思って2x2を編み始めました。
ちなみにこのソフト(Affinity Designer)、今半額セールやってて約3000円です。オススメ。

数字の背景色と同じ色のブロックの目数を見て編んで、最後までいったらペンで消す。 理論的にはパターン分けが適切なら他のマジックスクエアにも適用できるはずなので、他の方のレシピでも試してみたいなあ。
おまけ
進み順に三角形を描くロジックも作ってみたくて、svgで描いてみました。マジックスクエアの1/4サイズの三角形を描画します。 三角形を分岐させて時計回りと反時計回りにするのではなく、回転するポイントと回転の中心を適宜変えることでワンロジックでいけたー 最初はいちいち座標とって進む方向で分岐して…ってちまちまやってたんですが回転座標の計算式使ったらすっきり解決ですよ。数学って美しい。 幅を取る割に情報量が少ないのでこれはこれでおしまい。「その2」もなし。ブロック数が倍になるから狭い。16x16ははみ出ますww よければ下のセレクトボックスで遊んでみて下さい。
コメント
コメントする